We designed and developed a website for SCDSB that acts as the heart of communication and the hub for their network of 20 websites. They wanted a highly visual and engaging user experience while maintaining accessibility and ease of use.

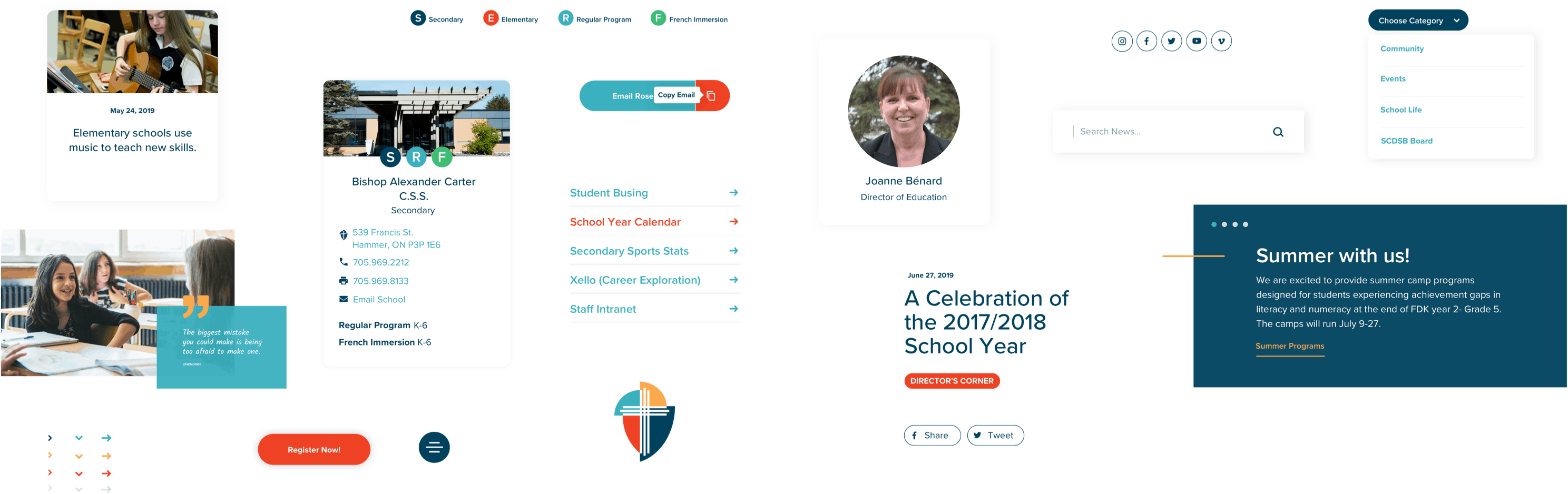
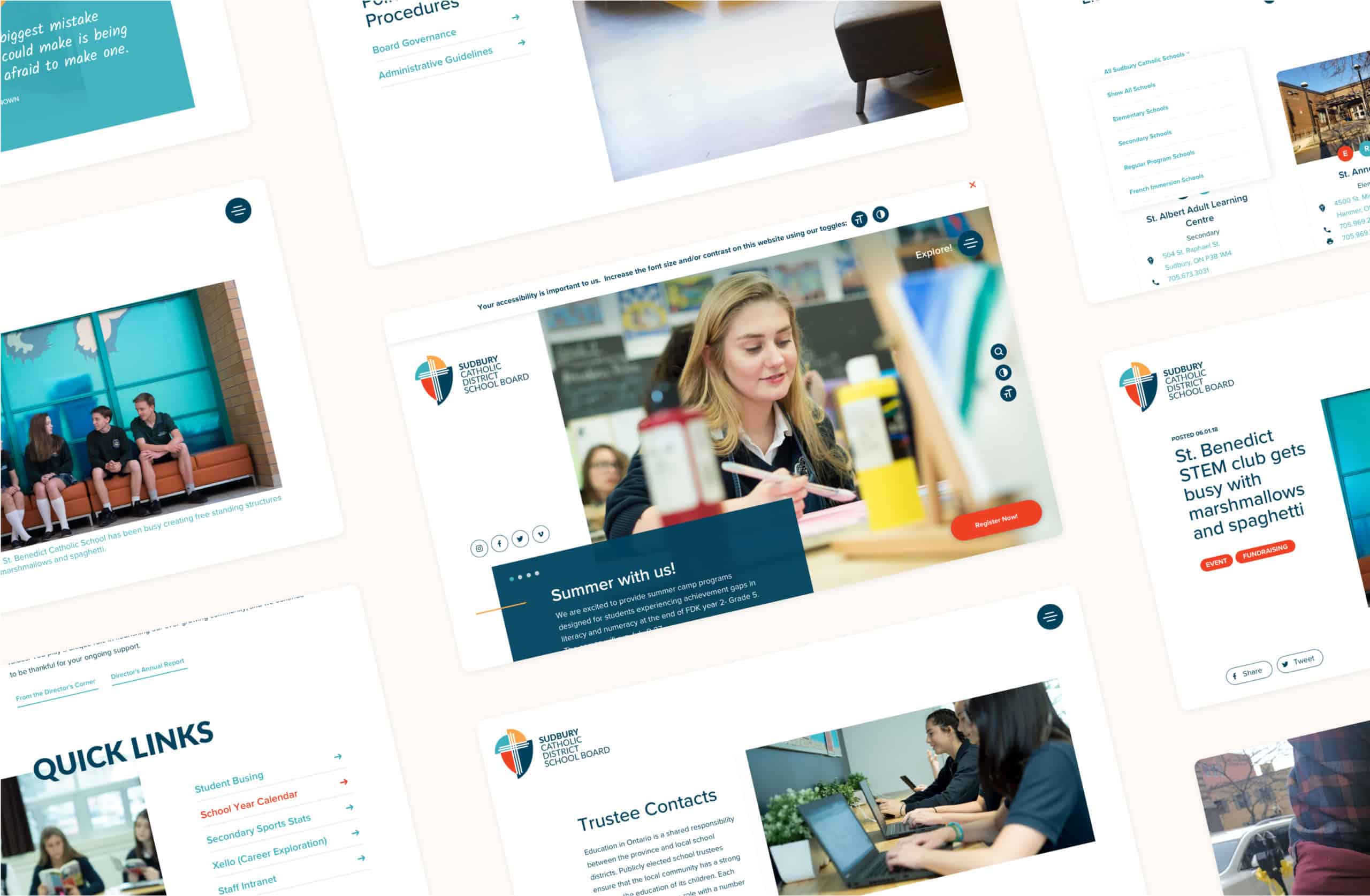
Unified Brand Experience
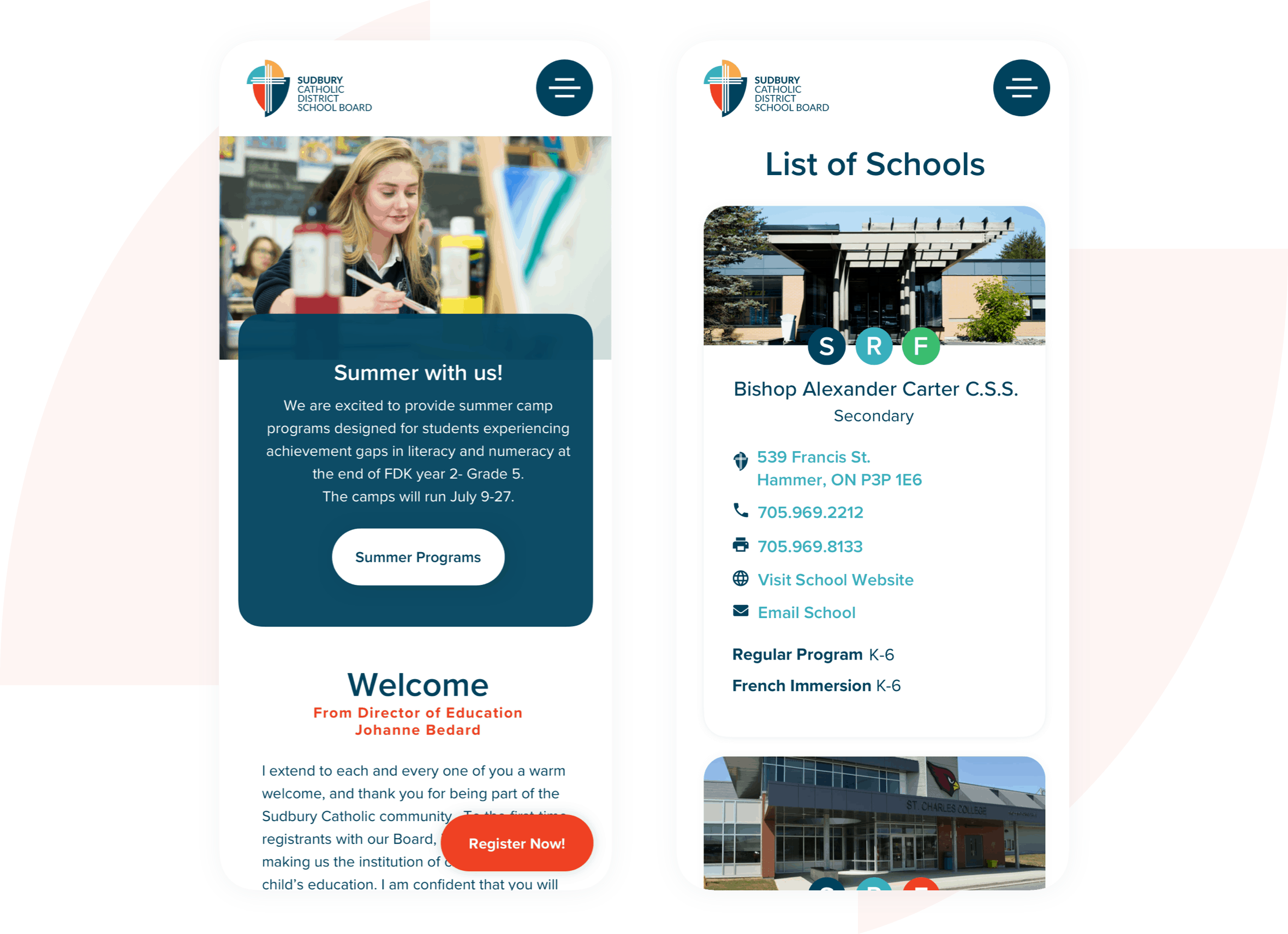
Prior to this web project, the SCDSB underwent a rebrand process. They came to Fuel Media, looking to pull that new look and feel onto the web. We created a vibrant and professional design system, crafted to adapt from desktop to mobile, delivering a branded user experience across all devices. The design system was also created to be scalable for use across their entire network of sites.

Accessible for All
Being in the public sector, it is essential for the SCDSB to comply with the Accessibility for Ontarians with Disabilities Act (AODA) web standards. To maintain the bright and vibrant brand colours of the Board, we added font size and contrast toggles to provide enough contrast for legibility. The site was optimized for assistive technologies, making sure it is accessible for all site visitors.

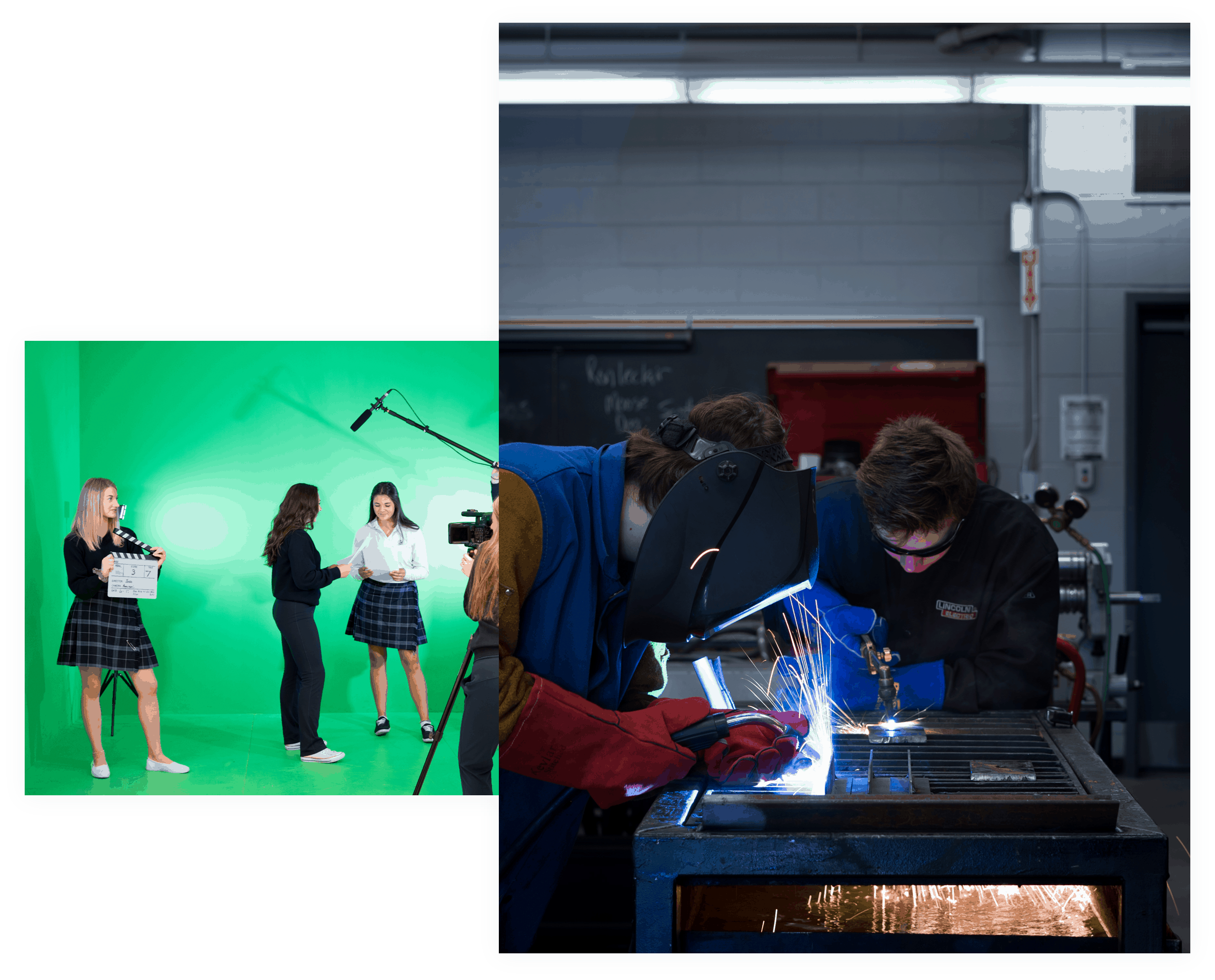
Authentic Visual Story
We did several candid on-site photography sessions with various schools for use on the website. These sessions were geared at capturing students and educators in their element to depict an educational, inclusive, and diverse atmosphere. We only showcased real students to create an authentic experience.

Balancing User Needs
The SCDSB website contains hundreds of web pages and thousands of data points geared to different user groups with different needs. As the first stage in understanding how to best architect this content for the web, we conducted a facilitation session with representatives of each major user group to gain insight into how they use the site, what information they access, and how often. The result of this session was a collaborative site map designed to balance the needs of user groups and make accessing information quick and easy.